IE6、IE7でinline-blockに癖があったので、備忘のためにメモをしておきます。
inline-blockの説明及び未対応ブラウザでinline-blockを使う方法については、小山田さんが詳しく解説されています。
- IE 5 以降なら特殊な方法で扱うことができる
- Firefox 2 以前のバージョンでも -moz-inline-box で代用できる
作成していたのは、マージンを指定せず、改行(半角スペース)を活かして要素を横並びにしたものです。

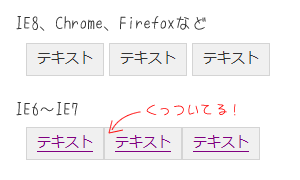
なぜか、IE8未満では改行が表示されず、要素の間隔が詰まってしまいます。
どういったケースで再現するのか、不明瞭だったので色々と試してみました。
色々と試して分かったこと
- displayの初期値がinlineの場合、改行は表示される。
- displayの初期値がblockのものにinlineを指定した場合、改行は表示されない。
- displayの初期値がlist-itemのものにinlineを指定した場合、子要素のdisplay初期値がinlineであれば、改行は表示される。
利用の際は上記の点に気をつけた方が良さそうです。
間違い・ご指摘などございましたら、お手数ですがコメントまたはTiwtterにてご連絡ください。