スマートフォンのテンプレートをCSS3のセレクタ「:target」の勉強がてら作ってみました。
使ってみて「こりゃダメだなー」とすぐに思ったのですが、もったいないので記事に起こしてみました。
理想としていたもの
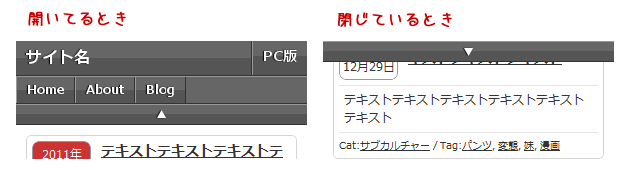
まず今回実現したかったのは、ヘッダーの開閉です。
「#wrapper:target」の指定で、ヘッダー内要素の表示非表示を分けてみました。

一応、狙い通り動作させることができています。
何がダメなのか
動作はしましたが、特性を十分に理解していなかったため不都合がでてきました。
戻るボタンでヘッダーがパカパカしちゃいますw
当たり前なのですが「#target」は通常リンクなのでhistoryに保存され、戻るボタンで戻ることが可能です。
このため、戻るボタンを押しても前のページには即座に戻れません。
これが「タブメニュー」であれば、戻れた方がいいかもしれません(賛否あると思いますが)。
しかし、ヘッダーの開閉にその機能は必要ありません。
また、開閉状態を保存したりページ遷移時にも反映するには、JavaScriptを使わねばなりません。
このような理由から、今回のような場合は「:target」を使う必要性はないと判断しました。
このテンプレートは素直にjQueryを使って実装しなおしたいと思います。
CSS3のセレクタ「:target」を使ったスマートフォン向けテンプレート
参考までに今回作ったテンプレートのサンプルです。
スマートフォンまたはChromeなどでご覧いただけます。