Firefox3.6ではdisplay:box;に癖があり、やや使いづらい印象でしたが、Firefox4.0ではどうなったのか、気になったので調べてみました。
- display:box;を指定した要素の子要素は、width,heightの値にpaddingを含めてしまう。
- display:box;を指定した要素にmargin:0 auto;を使用した中央揃えが効かない。
引用元:display:box;の挙動がブラウザによって違うみたい | blog.wonder-boys.net
前者に関しては調べきれていません。
後者に関しては、相変わらず効きませんでした。
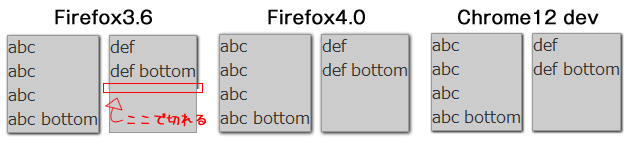
個人的に一番気になっていた「box-shadowが内包要素の所で途切れる」という現象は、他所様ではあまり取り上げられていませんでしたが、こちらは改善されていました。

また、どこのベンダーも対応していませんが、boxの高さは見た目だけでなく、実体を持ったものにして欲しいですね。
左右のboxとも position:absolute; で設定した bottom の文字が右下に来れば文句無しです。